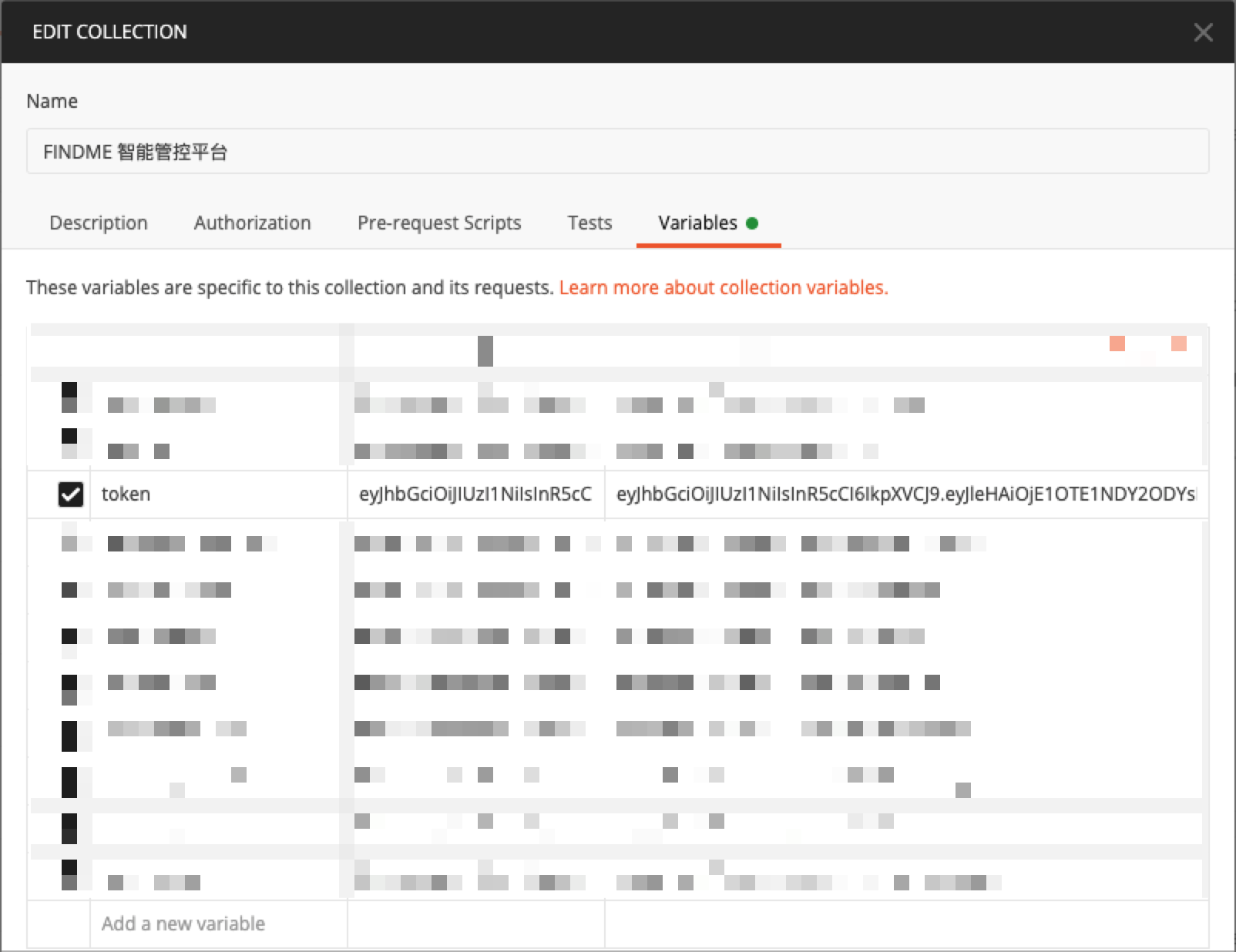
- 首先新建一个 Collection,定义一个变量
token来存储

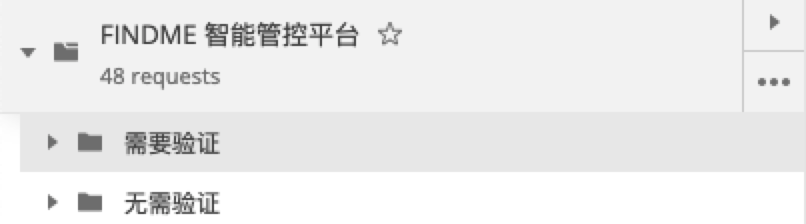
- 然后下面新建两个子 Collection,分别存储需要验证和不需要验证的 Api 接口

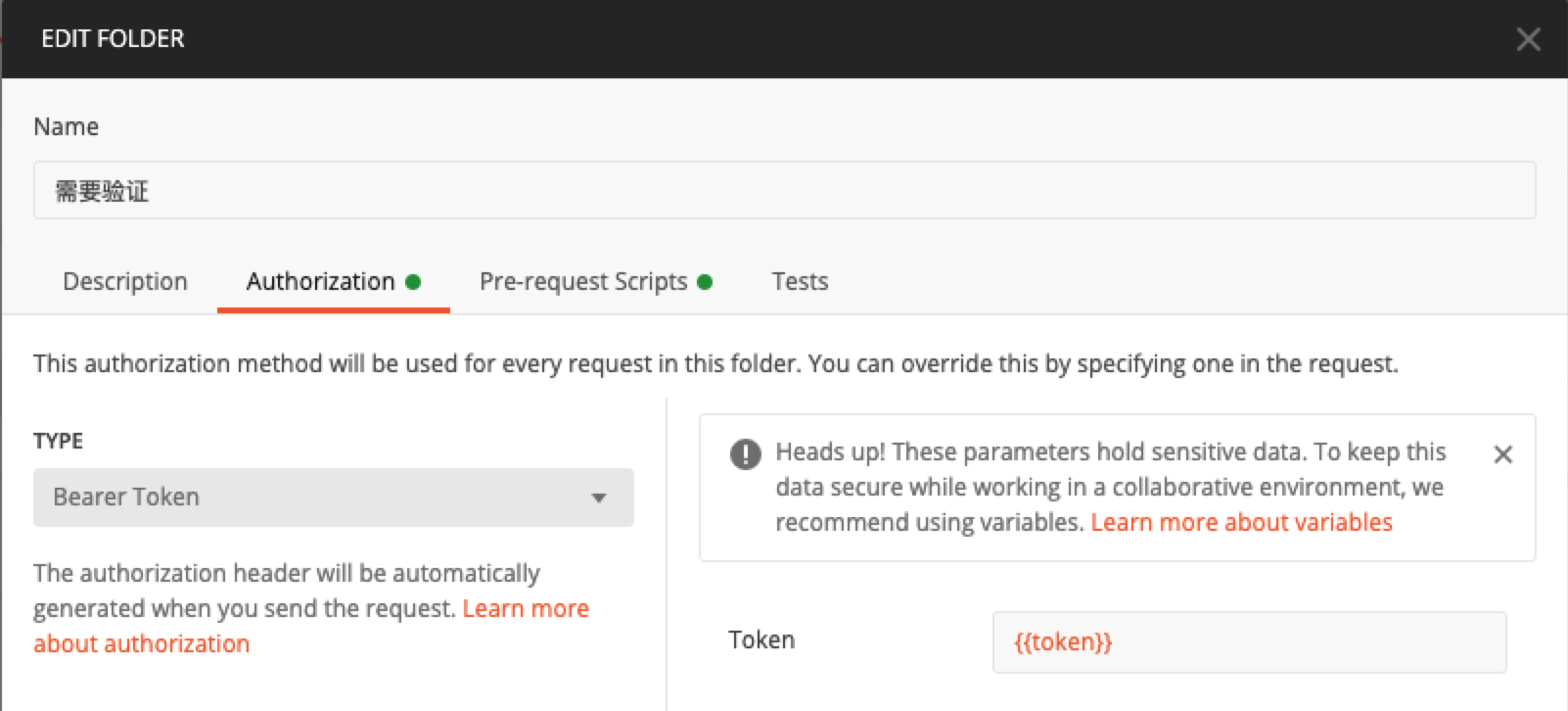
- 编辑 需要验证 的文件夹,添加验证方法 Bearer Token

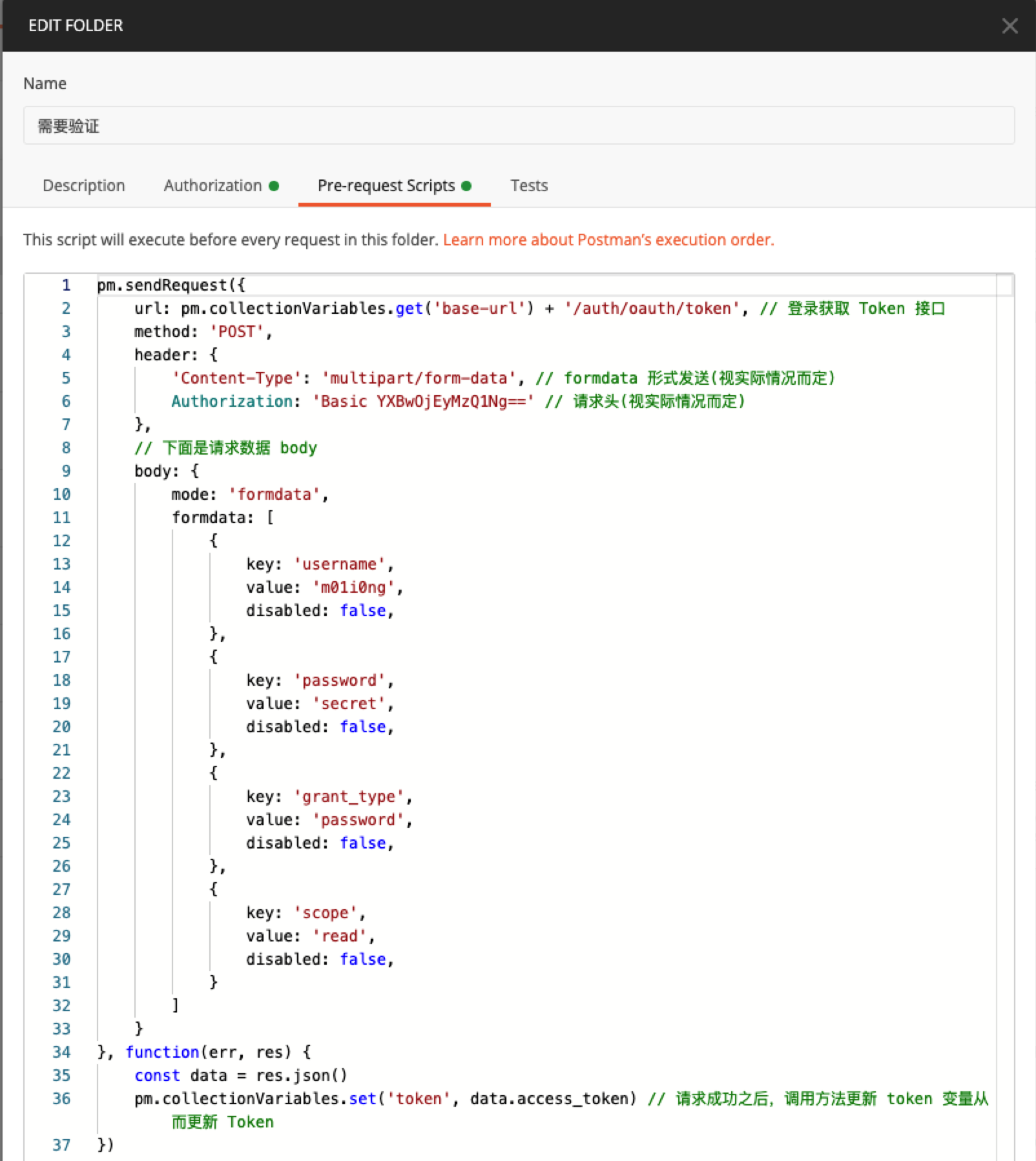
- Pre-request Scripts 下编写脚本发送验证请求
pm.sendRequest({
url: pm.collectionVariables.get('base-url') + '/auth/oauth/token', // 登录获取 Token 接口
method: 'POST',
header: {
'Content-Type': 'multipart/form-data', // formdata 形式发送(视实际情况而定)
Authorization: 'Basic YXBwOjEyMzQ1Ng==' // 请求头(视实际情况而定)
},
// 下面是请求数据 body
body: {
mode: 'formdata',
formdata: [
{
key: 'username',
value: 'm01i0ng',
disabled: false,
},
{
key: 'password',
value: 'secret',
disabled: false,
},
{
key: 'grant_type',
value: 'password',
disabled: false,
},
{
key: 'scope',
value: 'read',
disabled: false,
}
]
}
}, function(err, res) {
const data = res.json()
pm.collectionVariables.set('token', data.access_token) // 请求成功之后,调用方法更新 token 变量从而更新 Token
})
如图:

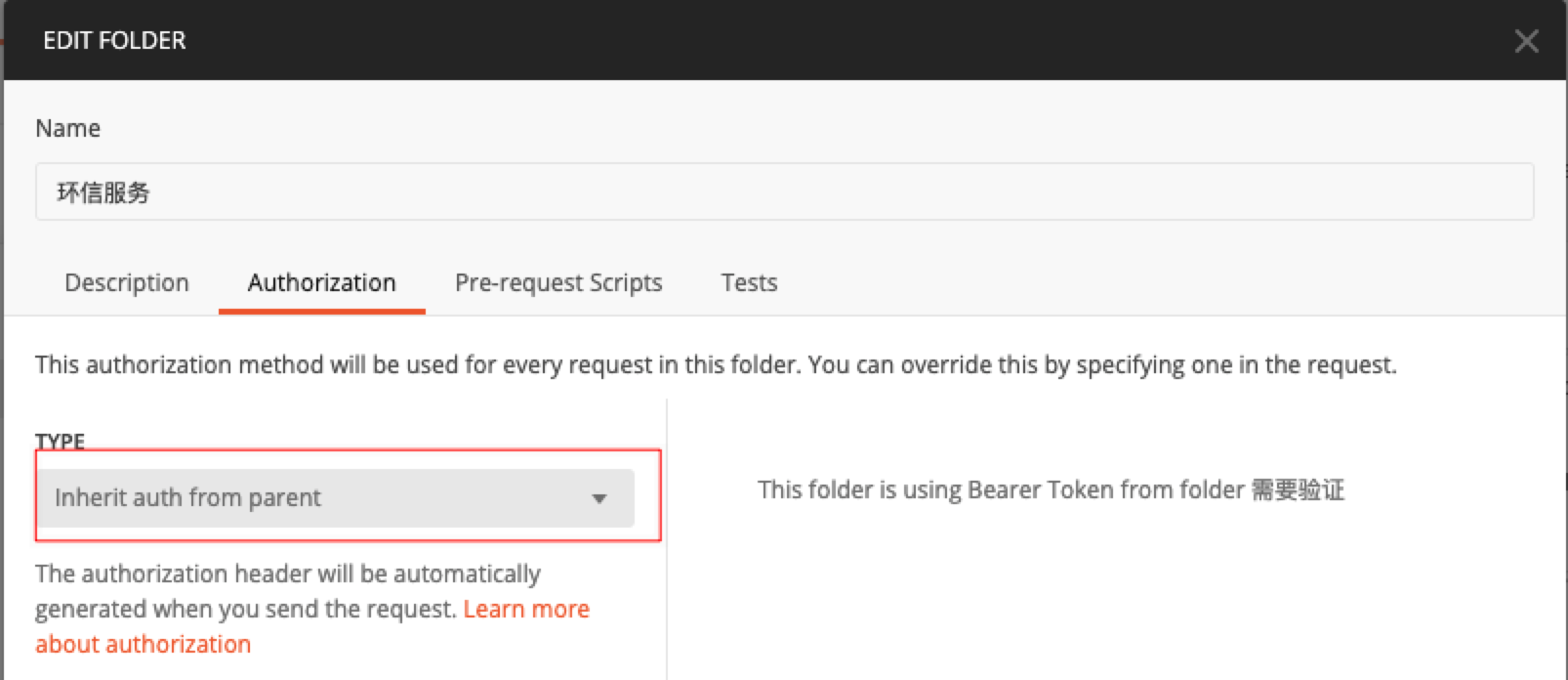
- 需要验证 下面新建的所有 Api 接口,验证方式选择 Inherit auth from parent

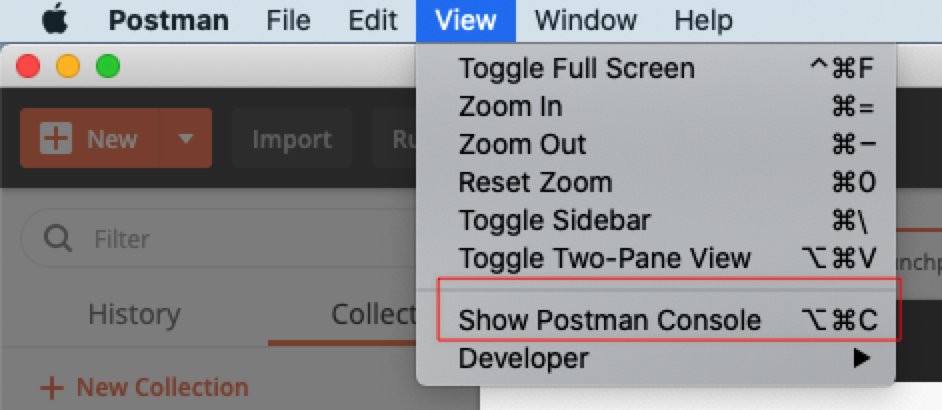
- 尝试执行 Api,现在每次发送请求之前都会自动获取更新 Token,如果有问题可以用
console.log()配合 Postman 控制台查看输出