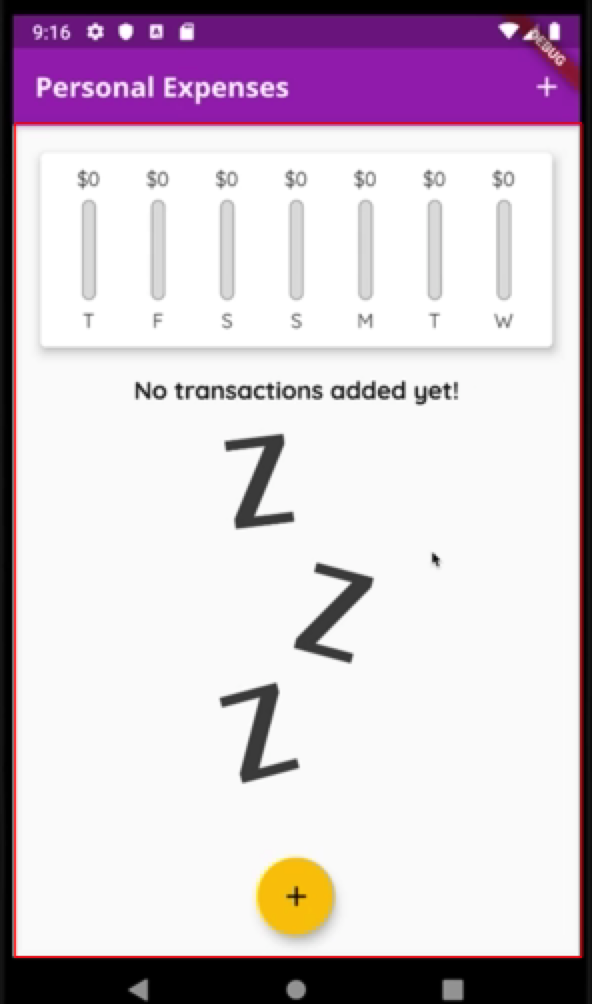
首先不管是 Android 还是 iOS 设备,都要考虑各种刘海、水滴屏等等,所以最外层容器要用 SafeArea 包裹,其次要考虑状态栏高度:

如果应用有顶栏,也要考虑顶栏高度:

所以最终实际内容可用区域高度为 屏幕高度 - 状态栏高度 - 顶栏高度,即为内容区高度,当然是在有 SafeArea 的前提下,代码如下:
final mediaQuery = MediaQuery.of(context);
final availableHeight = mediaQuery.size.height - appBar.preferredSize.height - mediaQuery.padding.top;