除了常见的组件生命周期外,应用本身也存在生命周期
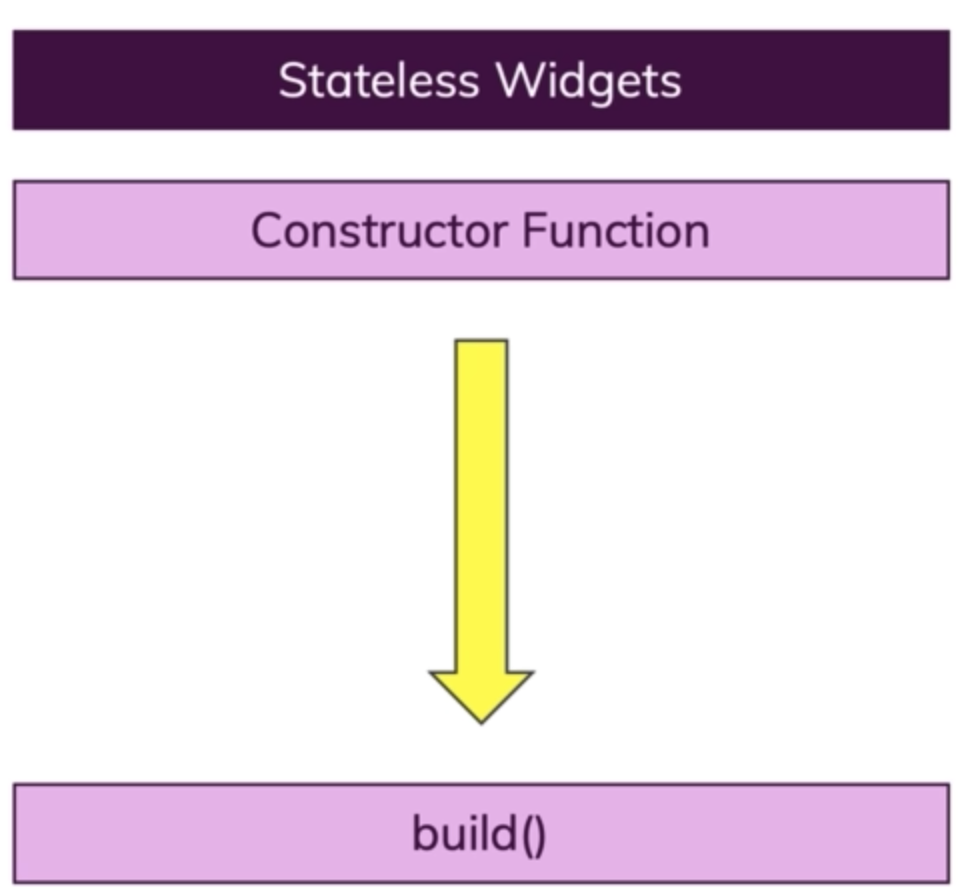
Stateless 无状态组件
- constructor
- build()

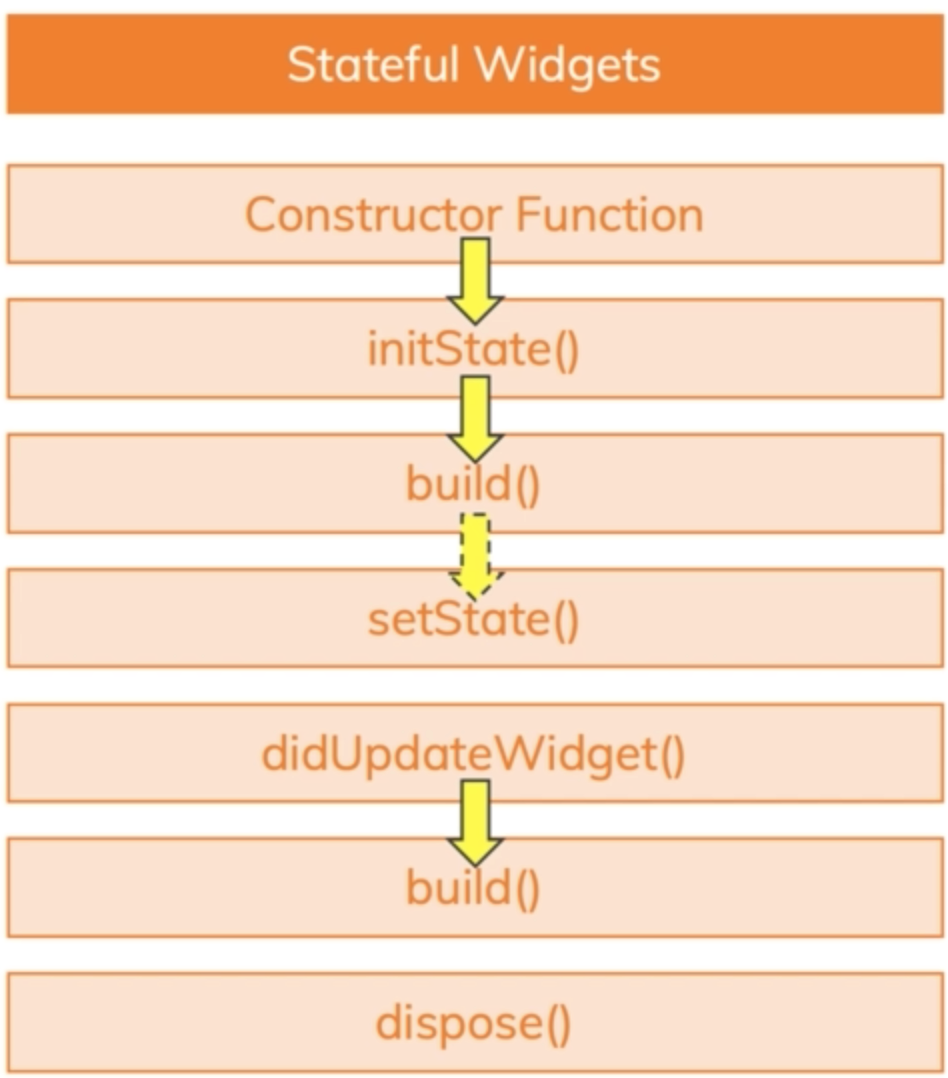
Stateful 有状态组件
- constructor
- initState() 初始化
- build()
- setState() 改变状态
- didUpdateWidget() 更新状态
- build()
- dispose() 销毁

App 应用
- inactive 刚进入后台
- paused 已进入后台
- resumed 切换到前台
- suspending 被清除前
要使用 App 生命周期监听:
- 组件引用
mixin - 添加
Observer
class _HomePageState extends State<HomePage> with WidgetsBindingObserver {
...
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
print(state);
}
@override
void initState() {
super.initState();
WidgetsBinding.instance.addObserver(this);
}
@override
void dispose() {
super.dispose();
WidgetsBinding.instance.removeObserver(this);
}
...
}